
以前、【mac】sublime Text2でHTMLを自動整形する方法 | For Content Creatorという投稿をさせていただいたのですが、やっと少しづつSublime text2がわかってきましたので、改めて。
今回は特に、開発者やデザイナーではなく、HTMLも少しだけわかるけど実務ではコーディングなどやっていない企画者向けに初歩の初歩ということでエントリーさせていただきます。
まず、Sublime text2のインストールなどはいったん省かせていただいて、
インストールはここです。
Sublime Text: The text editor you'll fall in love with
で、インストールしたらまず何をやるかですが、とりあえずwebのある画面を右クリックなどしてソースを表示して貼り付けて見ましょう。
するとある程度見やすく書かれているページは良いのですが、かなりわかりづらいコードで書かれているページなどあるかと思います。
試しに僕のこのページなどを貼りけていただくとかなりわかりづらいかと思います。
なのでまずこのHTMLのソースを整形する機能をsublime textに持たせましょう。
HTMLのコーディングをするわけではないけど、一応知っておかなければいけない企画職にとってはずっと待ち望んでいた、「楽してある程度わかる」最高の機能です。
1.Sublime Package Control を何も言わずに作業する。
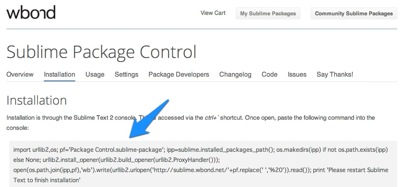
Installation – Sublime Package Control – a Sublime Text 2 Package Manager by wbond
とにかく何も考えずに、上記のサイトから、
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
これをコピーしてください。

で、sublime textの「view」から「show console」をクリックしてください。
 するとsublime textの下になんか枠が出てきたとおもいます。
するとsublime textの下になんか枠が出てきたとおもいます。ここに、先ほどコピーした内容を貼り付けます。
僕も最初間違えたのですが、一番下の空白のところです!

するとPackage Controlというものがインストールされます。
一旦ここで、sublime text2を再起動させます。
2.tagを何も言わずにインストールする。
1。の作業がうまくいっていれば、「commnd+shift+p」を押すと何やらプルダウンな画面になるかと思います。

この画面が出たら、「ins」とか打ってみてください。
すると「Package Control:install Packege」があるかと思いますので、それをクリック。
すると、また同じようなプルダウンな画面になるかと思いますので、ここで、「tag」と打って見つかったらクリック。

インストールが終わったら、また再起動。
3.右クリックでHTMLを整形!
ここまで終わると、すでにHTMLを整形するための準備は整いました。
HTMLを貼り付けて、右クリックしてもらうと、「Auto-Format Tags on Document」というのができているかと思います。

これをクリックすると、自動でHTMLなどを見やすい階層構造に整形してくれます。
また、左側に出ている数字の横の逆三角マークをクリックすると開いたり閉じたりします。

最後に、Sublime text2に興味を持たれたノンプログラマーの方は、是非Sublime Text 2の基礎 (全13回) - ドットインストールを見ていただくことをおすすめします。
以上です。










