
花鳥風月さんの記事を参考にBloggerに関連記事を表示してみました。
僕は、記事中の2の方法、linkwithin.comのサービスを使って実装しました。
基本的には、花鳥風月さんの記事のままできるのですが、注意していただきたいポイントが2つだけ。
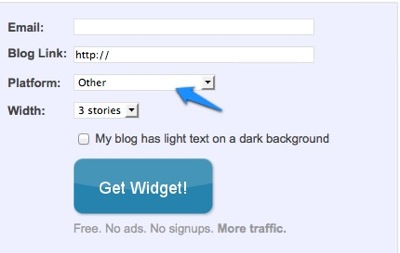
- ブログのタイプは「other」を選ぶ。
- 日本語で「関連記事」と表示したい場合には、スクリプトに1行追加する。
ブログのタイプは「other」を選ぶ。

僕のブログのテンプレートのせいかもしれませんが、「Blogger」を選んでしまうとまったく反応せず、貼り付けもできませんでした。
「other」を選んでいただければ、そのままのコードが表示されますので、それで、花鳥風月さんの記事のとおり、貼り付けが行えます。
日本語で「関連記事」と表示したい場合には、スクリプトに1行追加する。

これにすごく悩みました。
デフォルトでは英語で表示されてしまうのですが、その文字自体がスクリプトのなかにあるので、どうやって変更したら、良いのかと。。
単純にスクリプトに渡すときに、自分が表示したい文字を渡してあげるだけでした。
linkwithin_text='関連記事'
関連記事の部分は、ご自身で表示したい文字に変更可能です。
以上です。







