はじめに
見た目は重要です。それはわかってます。
でも、そんなにステキなモックPowerPointでは作れないんだもの。
そんな悩みないでしょうか。
今回は、Sketch対応のiPhoneUIフレームワークが無料でダウンロード出来ますのでご紹介します。
ダウンロード方法
Sketchでは、ホームページでコミュニティ情報などをまとめています。以下にアクセスすると、Sketchファイルで作られたかなりかっこいいテンプレートファイルがダウンロードできます。
Sketch | Resources
僕が特にこれはいいな、とおもった2つをピックアップしてみます。
How To Wireframe An iPhone App In Sketch
あっさりしたUIのiPhone用ワイヤーフレームワークです。How To Wireframe An iPhone App In Sketch | Meng To - UI/UX Designerにアクセスして、対象のワイヤーフレームをクリックすると特に会員登録なども必要なく無料でダウンロードできます。

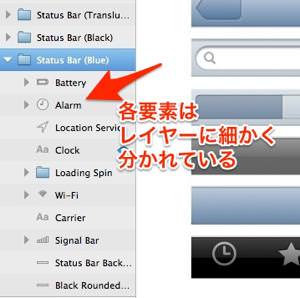
IOS UI TOOLKIT

上記でご紹介したコミュニティページから直接ダウンロード可能なUIフレームキットです。
Sketch | Resources
Sketchが入っていればダウンロードして解凍してダブルクリックだけですぐに使える
上記でダウンロードしたファイルは、Sketchが入っていれば解凍してダブルクリックするだけですぐに使えます。

最後に
Sketchを持っている方はありがたく使わせていただきましょう。またSketchを持っていない方は以下からトライアルも可能です。
Sketch | The designer’s toolbox
Illustrator買うほどでないけど、ちょっとデザインしてみたい!という方にはとてもおすすめのアプリですので、この機会にトライアルしてみては?
以上です。


 (36件の評価)
(36件の評価)







