
MarsEditつかっていますか?
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.(Version 3.6.2)
価格:¥3,450(最新価格はStoreで確認してください)
カテゴリ:ソーシャルネットワーキング
評価:


 (4 / 9件の評価)
(4 / 9件の評価)
とても便利なブログ執筆用アプリですが、プレビューが自分のブログと同じ見た目になっていないと、文字の大きさや改行位置など書いている時に意図しない見た目になってしまって残念な気持ちになることがあります。
で、プレビューを自分のブログと同じ見た目にする方法はとても簡単で、Edit Templateから自分のブログのプレビューのソースコードの
タイトルを「#title#」 本文を「#body##extended#」として貼り付けるだけなんですが、僕の場合、見た目をちょこちょこと変えながら試していることもあり、結構しょっちゅうこの作業をする必要があります。
また、実はそのまま貼り付けただけだと、コードが多すぎて書くたびに更新がかかるプレビューには動きがかなりもっさりしてしまいます。
そこで、プレビューには必要のないコードをそぎ落とせばいいのですが、これがノンプログラマーにはちょっと敷居が高いのです。
特にBloggerは、Javascriptバリバリでどこを削ればいいのかすぐにはわからない。
そこでChromeの開発ツールを使って、余分な部分をさくさくとそぎ落としてなるべくプレビュー用のコードを軽くする方法を紹介します。
まず、タイトルと本文だけの投稿を作ってプレビューする

新規投稿にタイトルと本文欄に「#タイトル#」「#本文#」とだけ入れた投稿を作ってすぐにプレビューします。
いらないプレビューコンテンツがたくさん入ってしまっていますので、これをそぎ落としていきます。

Chromeで「command+option+i」を押す
「command+option+i」を押して開発ツールを起動します。
起動したら、「command+F」で検索画面を表示させます。

検索画面から、いらない要素の文字を検索します。
「search this blog」を検索してみると、sidebar-wrapperという中に入っていることがわかります。

sidebar-wrapperを選択して、右クリックします。

deletenodeで要素を削除します。
同様に要らない要素の名前を検索して、見つかったら、いらない要素を選択して、deleteNodeを繰り返します。
すると、最終的にはタイトルと本文だけのすごくシンプルなプレビューになります。

HTMLの要素全てを選択してコピー

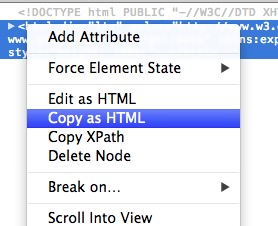
一番上のHTMLの要素を選択して右クリックして、Copy as HTMLをクリックします。
これを、miなどに貼り付けます。
mi - テキストエディタ
タイトルと本文を置換
#タイトル#を「#title#」 #本文#を「#body##extended#」に置換します。


marseditのプレビューに貼り付け
marseditのプレビューに貼り付けて、Saveします。

以上で、すごくシンプルなプレビュー画面ができます。

以上です。
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.(Version 3.6.2)
価格:¥3,450(最新価格はStoreで確認してください)
カテゴリ:ソーシャルネットワーキング
評価:


 (4 / 9件の評価)
(4 / 9件の評価)








