すごく下らないことなんだけど、ブログにHTMLやVBAのコードってどうやって表示するの?
と疑問に思ってしまい、調べてみました。
hemtl
こういうのです。
BloggerにソースコードをハイライトするSyntaxHighlighterを導入する | DevAchieve によれば、SyntaxHighlighterというものを導入すれば、比較的カンタンにできるらしい。
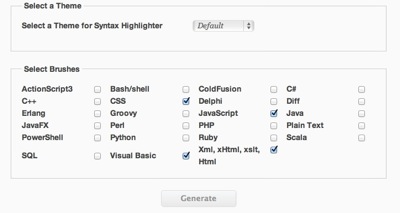
Syntax Highlighter Scripts Generator ‹ Blogger Widgets | Tips | Tricks | Templates : Way2Blogging というところにアクセスして、ジェネレータで、まずはコードを取得します。
僕は、vbaとhtmlとcssとjavascriptを使うのでチェック。
たぶん、ちょっと戸惑うのは、文字の右側にチェックするところくらいと、いきない広告でfree Trialとあるので、有料?と思ってしまうところくらいでしょうか。

取得したコードを、Bloggerに貼り付けます。

テンプレートからHTMLの編集をクリック。

/headの下に貼り付けます。
これで基本設定はおしまい。
BloggerにソースコードをハイライトするSyntaxHighlighterを導入する | DevAchieve では、さらに見やすくするためのCSSの調整も書いてありますが、本日は時間ないので、とりあえずこのままで。
で、投稿するときには、以下のように書きます。
htmlの場合:html VBAの場合:vb
以上です。









