
はじめに
Marseditのサービスから起動して簡単に、MacやiPhone、iTunesの音楽なども紹介できる、『AppHtmlME』がバージョンアップして、『AppHtmlME 3.0 PHG』となりました。MacのSearchAPIの不具合で、Macアプリの紹介が非常に面倒になっている中、回避策を施してくれて、ユーザーとしては不具合を意識しなくても簡単に紹介リンクが作れるようにしてくれています。
ありがたい!
ダウンロード、インストールは以下の公式サイトから可能です。
ダウンロード先
Happy-Go-Lucky: AppHtmlME 3.0 PHG 対応その他早速アプリリンク作ってみました。
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
価格:¥4,000(最新価格はStoreで確認してください)
カテゴリ:ソーシャルネットワーキング, 仕事効率化
評価:4.0(10件の評価)
結構簡単にデザインカスタマイズも出来るようにしてくれています。
ありがたい。。
ダウンロード、インストール方法
ダウンロードは公式サイトの中程から可能です。ダウンロード先
Happy-Go-Lucky: AppHtmlME 3.0 PHG 対応その他中程にある、ダウンロードはこちらから、からダウンロードします。

ダウンロードして解凍すると、こんな感じでフォルダができます。
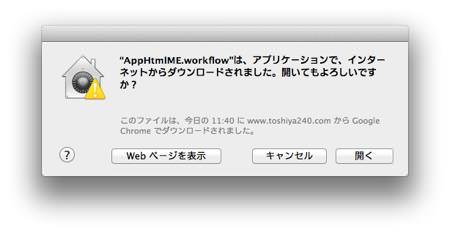
AppHtmlME.workflowというファイルをクリックします。

開くをクリックします。

インストールをクリックします。

完了をクリックします。

Marseditを立ち上げて、使ってみる
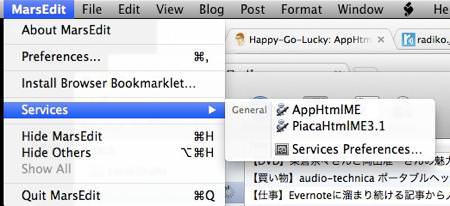
Marseditを立ち上げて、Serviceから、AppHtmlMEをクリックします。
検索対象を選ぶ画面が出ますので、対象のアプリをクリックします。
ここではMacAppを選んでみました。

Marseditを検索ワードとして検索すると、対象が表示されます。
選んでOKをクリックします。

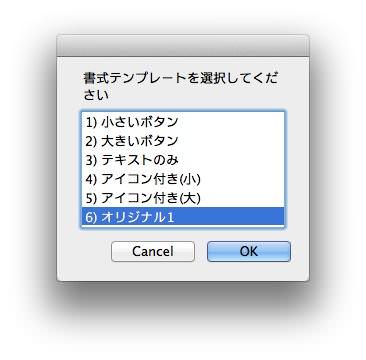
フォーマットを選ぶ画面が表示されますので、お好きなフォーマットを選びます。

選んだフォーマットのコードがMarseditに挿入されます。

とても便利です。
MacAppのSearch不具合も回避してくれています。
カスタマイズ方法
設定ファイルをいじってカスタマイズしてみます。設定ファイルは以下にあります。
Finderの移動から⌥キーを押すとライブラリに移動できます。〜/Library/Services/AppHtmlME.workflow/Scripts/apphtml_settings.py

パッケージの内容を表示で中を編集できます。

miなどで編集してみます。
mi - テキストエディタ
settingsのPHG欄にご自身のPHGアカウントのIDを入れると、ご自身のアカウントでのリンクを作れます。

デフォルトで用意されているテンプレートの下に新たにご自身で指定したいテンプレートを入れることもできます。

僕は以下のようなテンプレートを入れてみました。
"6) オリジナル1": u"""<div class="appwrapper"><h3 class="apptitle"><a href="${url}" rel="nofollow" target="_blank"> <strong>${name}</strong></a></h3><div class="appimage"><a href="${url}" rel="nofollow" target="_blank"><img src="${icon60url}" width="60px" height="60px" /></a></div><div class="appinfo"><p>価格:<span class="infotext">${price}<span style="color:red; font-size:0.7em">(最新価格はStoreで確認してください)</span></span></p><p>カテゴリ:<span class="infotext">${category}</span></p><p>評価:<span class="infotext">${userrating}(${userratingcnt})</span></p></div><div style="clear:both"></div><a href="${url}" rel="nofollow" target="_blank" data-icon="" class="button blue appbutton">App Store</a></div><div style="clear:both"></div>
"""
使えるタグなどは、公式サイトを参照ください。
最後のテンプレート選択画面にご自身で指定したテンプレートが表示されますので、選択します。

こんな感じでできます。

最後に
MacApp紹介がしづらくて本当にこまっていたので、本当に助かります。本家がはやく直してくれるといいのですが。
以上です。
2013/10/28追記:
OS X Mavericksになって、検索がおかしくなっていましたが、対応してくれました。OS X Mavericks対応版は以下からダウンロード可能です。
Happy-Go-Lucky: [AppHtmlME] Mavericks 対応と予約語追加








