
はじめに
【Blogger】ブログのクリックイベントをGoogleアナリティクスで計測する簡単な方法という記事で、見ていただいた方からご質問いただきまして、そういえば設置した後にちゃんと動いているか確認するのってどうやるんだろう?と思ってこうやれば確認できるのかな?いや、違うな、などやっていたら完全にハマってしまいました。自分がずっと適当にやってきていて本当には何も知らないことにいまさら気づきました。
本当にこれで正しいのか未だにわかっていないのですが、悪戦苦闘している姿を書いておきます。
まず基本の基からやってみる
まずChromeで開発ツールを立ち上げてみます。Macでは、
⌘キー+⌥キー+I
で立ち上がります。
command+option+i
です。
立ち上がったら、Sourcesタブをクリックして、navigatorボタンをクリックします。
あ、VとBを間違えたけど、まぁいいか。

該当の記事のhtmlをクリックします。

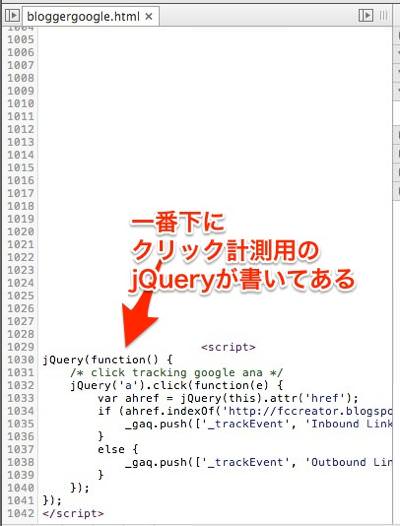
一番下にクリック計測用のjQueryが記載されています。

確認したいステップの番号をクリックします。

試しに外部リンクをクリックしてみます。

デバックモードで止まりました。ずっとこれがちゃんと動いてくれなくて困っていたのですが、記事を書くためにやってみたらなぜかうまくいきました。。なぜだろう。

ステップインで確認してみます。

外部リンククリック部分が動きました。

最後に
なぜ今までうまく動いてくれなかったものが記事を書こうとおもった瞬間にうまく行ったのか全くわかっていなくてすいません。今まではステップでデバックしようと思っても、リンクした先のjQueryで止まる挙動をしていてなんでだろう?実はちゃんと動いていないのかな?
と思っていたのですが、今回のでちゃんと動いていることが確認できました。
もうちょっとちゃんと勉強します。
以上です。









