
DraftPadという無料アプリを使うとiPhoneからブログを更新するのがだいぶ快適らしいのですが、iPhoneやMacのアプリを紹介するのに連携する機能で、AppHTMLという機能をずっと使いたいと思っていました。
上記のようなアプリ紹介が出来る機能です。

AppHTML
結論としては、出来たのですが仕組みそのものを理解していなかったため、かなりハマってしまって、だめじゃん、出来ないじゃんとかなり悩んでしまいました。
僕のように仕組みを理解できずにくじけてしまっている方がいらっしゃるかもしれませんので、DraftPadとAppHTMLを連携する。
というかなり限定的な話題ですが、下記に記載しておきます。
1.結論ーAppHTMLのブックマークはDraftPadではなく、Safariのブックマークとして登録する。
言葉にすると恥ずかしいのですが、僕はずっとDraftPadのAssist機能側に登録するものとばかり思ってしまいました。
そもそもDraftPadのAssist機能自体どうやったらその画面にたどり着けるのかもなかなかわからなかったくらいです。
DraftPadのAssist機能に登録するのではなく、Safariのブックマークとして登録します。
2.試すーAppHTMLのブックマークはDraftPadではなく、Safariのブックマークとして登録する。

AppHTML
にアクセスして、必要事項を記入の上、DraftPadに連携にチェックを入れて、Bookmarkletを生成するをクリックします。

できたBookmarkletをiPhone登録用を、iPhoneからクリックします。
iPhoneで操作していることを前提としています。

これを、Safariのブックマークとして登録します。


必ず最初はjavascript〜になります。
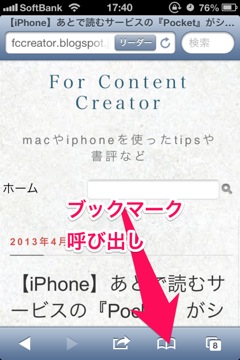
3.Safariのどのようなページでもいいので、開いてブックマークをよびだす。
アプリを紹介する時には、面倒なのですが、一旦draftpadから離れて、Safariをたちあげてから先ほどのブックマークを呼び出して、アプリの名前を入力します。
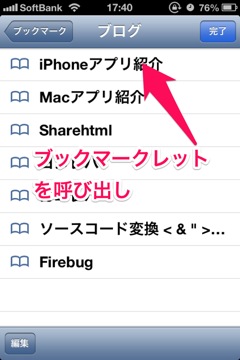
ブックマークをクリックします。

登録したブックマークレットを呼び出します。

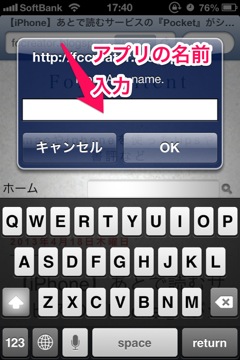
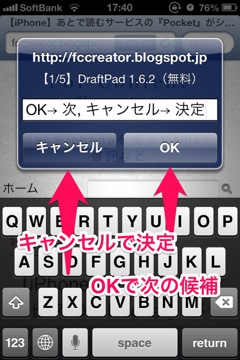
アプリの名前を入力するテキストボックスが立ち上がりますので、アプリの名前を入力します。

名前が一致するアプリの候補が最大で8個出てきます。
ちょっと特殊なのは、キャンセルでそのアプリに決定、OKで次の候補を表示します。

キャンセルで決定すると、draftPadが立ち上がって該当のアプリ紹介用のHTMLが自動で入力されます。
これで、iPhoneでもアプリを紹介するブログがかけます。
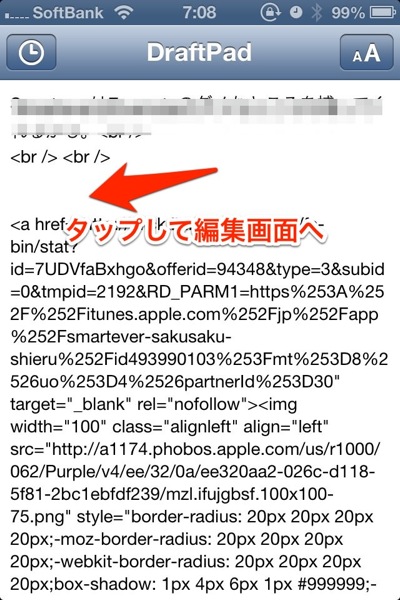
番外.draftPadのAssist機能の呼び出し方
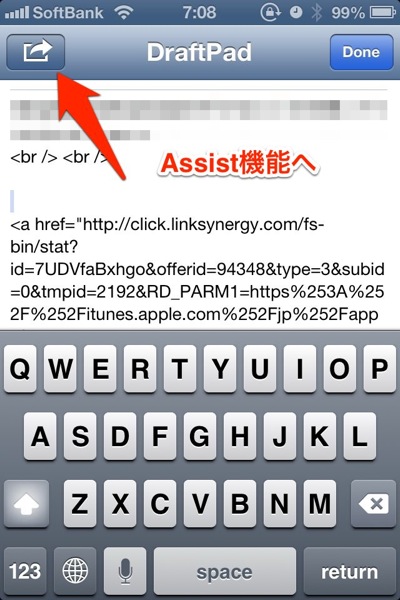
蛇足ですが、Assist機能はDraftPadの編集モード前の画面では遷移できず、編集モードになったら左上のボタンを押して遷移します。

左上のアシスト機能を起動

アシスト機能がたちがる。

以上です。

 (3.5 / 531件の評価)
(3.5 / 531件の評価)







