
はじめに
iPhoneのDraftPadで、iPhoneやMacのアプリをご紹介するのに、なくてはならない?ちょー便利アシスト『AppHtmlWeb』がPHGにも対応してくれるようです!作者である@toshiya240さんがツイートされていました。
 Toshiya NISHIO (@toshiya240)
Toshiya NISHIO (@toshiya240)アフィリエイトの規約を確認して出力の見直しを予定しております。
今しばらくお時間をくださいm(_ _)m
2013年9月17日 - 11:38am
これは個人的に非常に嬉しい。
もう、『AppHtmlWeb』なしでは、iPhoneでアプリ紹介のブログを書けないくらいに依存していたので、ここしばらくはアプリ紹介しようと思うたびに気が重くなっていました。
『AppHtmlWeb』のPHG対応リリースは楽しみに待つとして、リリースされるまでの対応として大元である『AppHtml』が一足早くPHG対応してくれていましたので、おさらいも兼ねて使い方を書いておきます。
使い方
久しぶりに使って使い方をすっかり忘れていたのですが、基本はiPhoneSafariのブックマークレットとして登録して使います。まず以下のサイトにアクセスします。

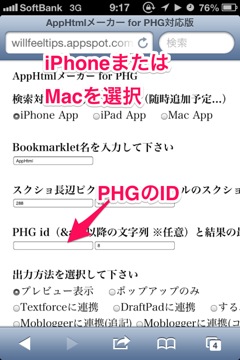
ページが表示されたら、iPhone、iPad、Macのいずれかを選択します。
iPhone用、Mac用と二回登録する必要があります。
ブックマークレットの名前、アプリアイコン画像の大きさはお好みで入れます。
また、PHGのアフィリエイトIDを入力します。

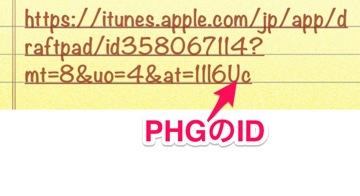
PHGのアフィリエイトIDはalt以下につくIDでPHGの管理画面でも確認できます。

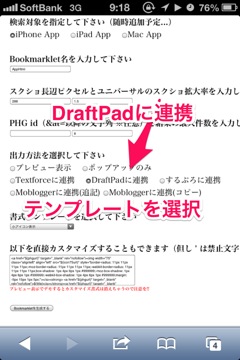
出力をDraftPadに連携にします。
出力テンプレートを選びます。

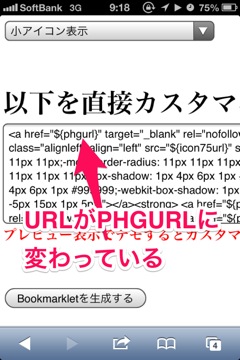
ここで、出力されたテンプレートを良く見ると、URLの部分がPHGに変わっています。
このタグだけ、PHGにしてあげればもしかして使える?と思ってやってみました。

今まで使っていたテンプレート
<div class="appwrapper"><h3 class="apptitle"><a href="${linkshareurl}" rel="nofollow" target="_blank"> <strong>${title}</strong></a></h3><div class="appimage"><a href="${linkshareurl}" rel="nofollow" target="_blank"><img src="${icon100url}" width="100px" /></a></div><div class="appinfo"><p>価格:<span class="infotext">${price}<span style="color:red; font-size:0.7em">(最新価格はStoreで確認してください)</span></span></p><p>カテゴリ:<span class="infotext">${category}</span></p><p>評価:<span class="infotext">${allverstar}(${allreviewcnt})</span></p></div><div style="clear:both"></div><a href="${linkshareurl}" rel="nofollow" target="_blank" data-icon="" class="button blue appbutton">App Store</a></div><div style="clear:both"></div>
URLのタグだけ変更したテンプレート
<div class="appwrapper"><h3 class="apptitle"><a href="${phgurl}" rel="nofollow" target="_blank"> <strong>${title}</strong></a></h3><div class="appimage"><a href="${phgurl}" rel="nofollow" target="_blank"><img src="${icon100url}" width="100px" /></a></div><div class="appinfo"><p>価格:<span class="infotext">${price}<span style="color:red; font-size:0.7em">(最新価格はStoreで確認してください)</span></span></p><p>カテゴリ:<span class="infotext">${category}</span></p><p>評価:<span class="infotext">${allverstar}(${allreviewcnt})</span></p></div><div style="clear:both"></div><a href="${phgurl}" rel="nofollow" target="_blank" data-icon="" class="button blue appbutton">App Store</a></div><div style="clear:both"></div>
URLのタグのところだけ変えているのがわかりますか?
僕はこの変更後のテンプレートをテンプレート欄に入力してブックマークレットを作ってみました。
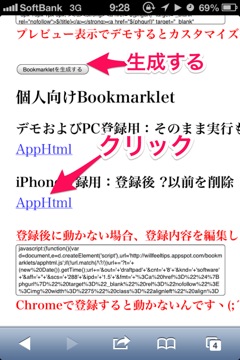
生成するボタンをクリックします。
出来上がったAppHtmlのリンクをiPhoneでクリックします。

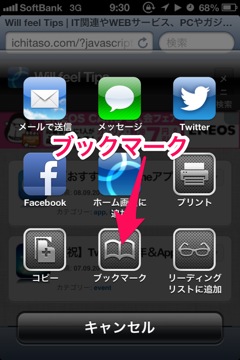
Webサイトが開きますが、無視してブックマークします。

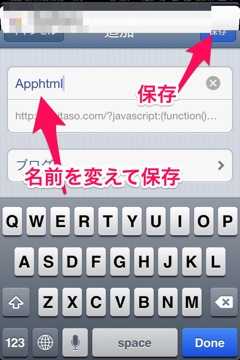
名前しか変えられないので、名前をわかりやすい名前に変えて保存します。

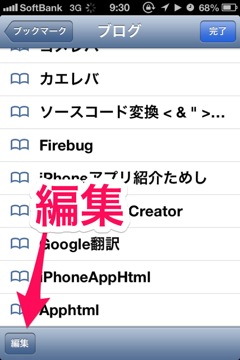
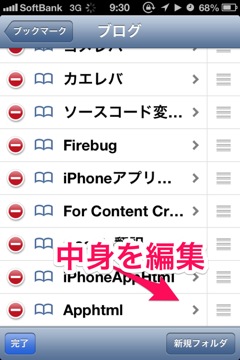
ブックマークを開いて、編集ボタンをクリックします。

矢印ボタンをクリックします。

?の前を削除します。

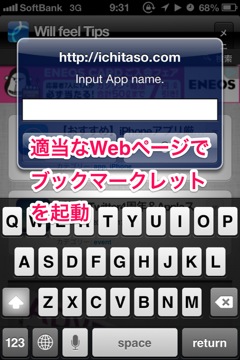
適当なWebページを開いてブックマークレットを呼び出します。
アプリの名前を入力する画面が出れば成功です。

最後に
AppHtmlWebはdraftPadからアシストを起動するだけで、同じことを実現できるのですが、本家のこちらはいちいちSafariを開いてブックマークをクリックしてからはじめなければいけません。適当なWebページを開いてブックマークレットを実行すれば良いのですが、そのサイトが重かったり作りが複雑だったりすると失敗してしまうことがあります。
個人的には、やっぱり、AppHtmlWebが早く復活してくれと大変助かります!
以上です。









