こちらでも書いたように、ずっとアプリ紹介するのに、Safariのブックマークレット起動してました。
すごい人たちがDraftPadからアシスト機能で立ち上げるアプリ作ってくれてました。
AppHtml のWebアプリ版


こちらは、DraftPadのアシストからSafariを立ち上げてくれて、アプリを指定するとDraftPadに帰ってきてくれます。
僕はこちらが好きです。
個人的に感じる利点
- Safariを立ち上げる手間が省ける
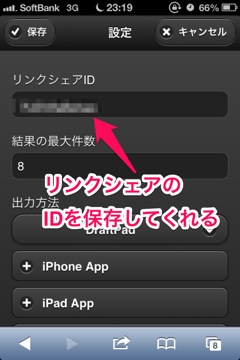
- リンクシェアのIDがSafariの履歴をクリアしない限り保存される
- 指定したアプリのコードをDraftPadに自動で入力してくれる
Safariを立ち上げる手間が省ける
これは、言葉にするとその位やれよって話しなのですが、毎回やっていると精神的ストレスがかかります。
Safariが立ち上がっていない時などいちいちDraftPadしまって、Safari立ち上げてって意外と手間です。
リンクシェアのIDがSafariの履歴をクリアしない限り保存される
これは、後述するDraftPad内で立ち上げるバージョンに比べると誤ってリンクシェアIDなしで紹介してしまうリスクは少ないかなと。
指定したアプリのコードをDraftPadに自動で入力してくれる
これも、結構大切です。
小さなiPhoneの画面だといちいち範囲指定してコピーってなるべくしたくない。
使い方
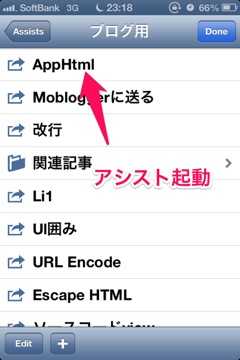
アシストを起動します。

最初だけリンクシェアのIDを設定しておくと保存されます。

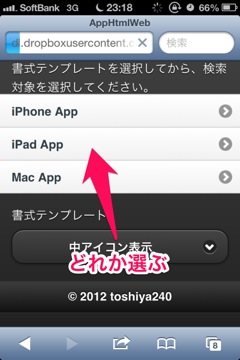
iPhone、Mac、iPadどのアプリを紹介するか選びます。

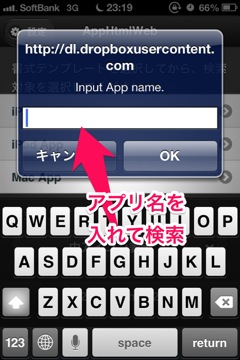
アプリ名を入れてしばし待ちます。

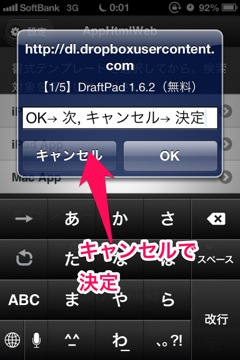
キャンセルで決定します。

DraftPadに自動でコードが挿入されます。

すごいです。
最新版には、さらに、出力のHTMLまで編集出来るようになってます。

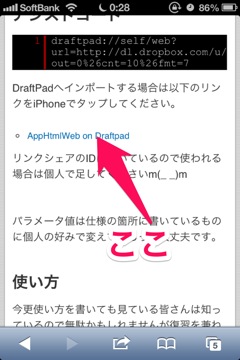
DraftPad上でAppHtmlWeb版


こちらは、DraftPadだけで完結するものです。
個人的に感じる利点
- Safariが立ち上げらないので行ったり来たり感がない。
ちょっと残念なところ
- リンクシェアIDがDraftPadを落とすと消えてしまう。
- DraftPadに自動でコードが挿入されない。
最後に
いかがでしょう?
僕は両方使ってみた感じ、

のほうが好きでしたが、これは使い方や僕が良くわかっていない部分もありますので、ご自身で試して決めていただければと思います。
どちらも本当に、DraftPadを使ってブログを更新している人にとっては、こんなのがあればいいのに!を形にして頂いている素晴らしい機能です。
これ、有料です。と言われれば喜んでお金払うかと思います。
こういったものを先人の方がたが作ってくれているおかげでWebは進化していけるのだなぁ、と改めて思いました。
ちなみに、これのおかげでiPhoneからアプリ紹介のHTMLをMarsEditと合わせる件もなんとかなるかもしれません。
出来たら報告します。
以上です。






